一、chrome怎么查看图片的大小尺寸方法演示
1.鼠标移动至图片的上方,鼠标右键选择“检查”
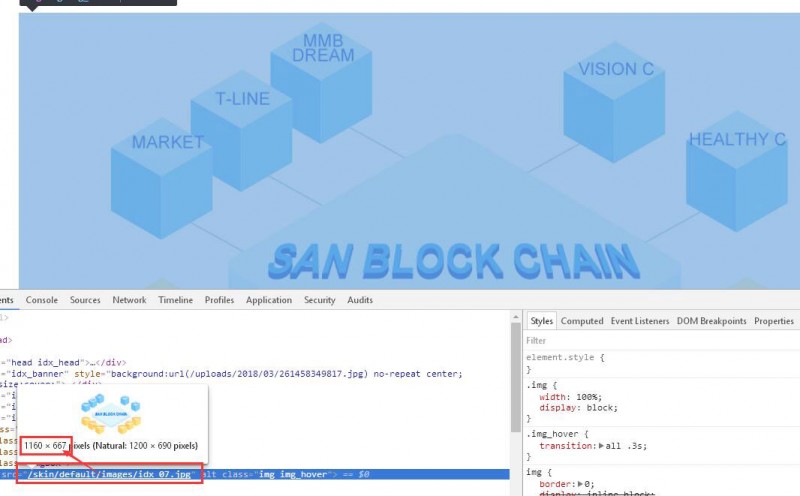
2.点击“检查”弹出下图,鼠标移动图片上方,下面代码位置就是该张图片,鼠标移动至图片的路径上,弹出提示,数字就是图片的宽度和高度(单位:像素)。
上截图中的1160*667就是这个位置图片的尺寸大小。
二、Firefox怎么查看图片的大小尺寸方法演示
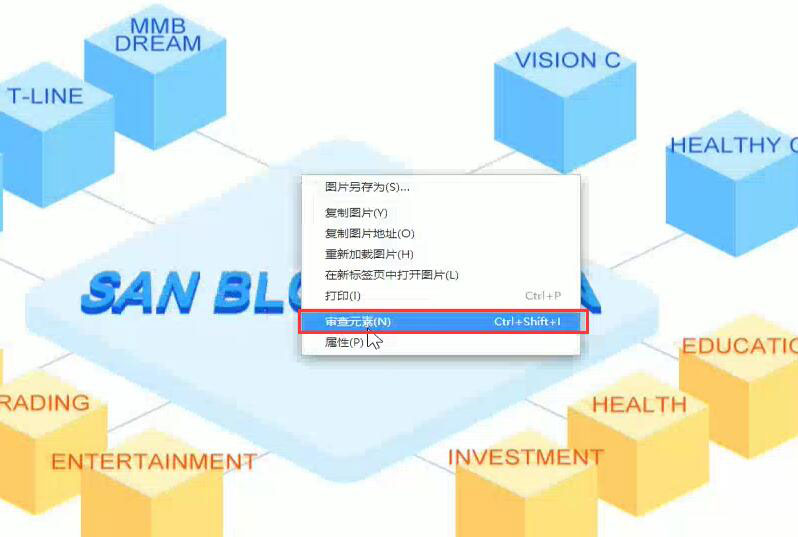
1.鼠标移动至图片上面,右键点击“查看图片信息”如下图:

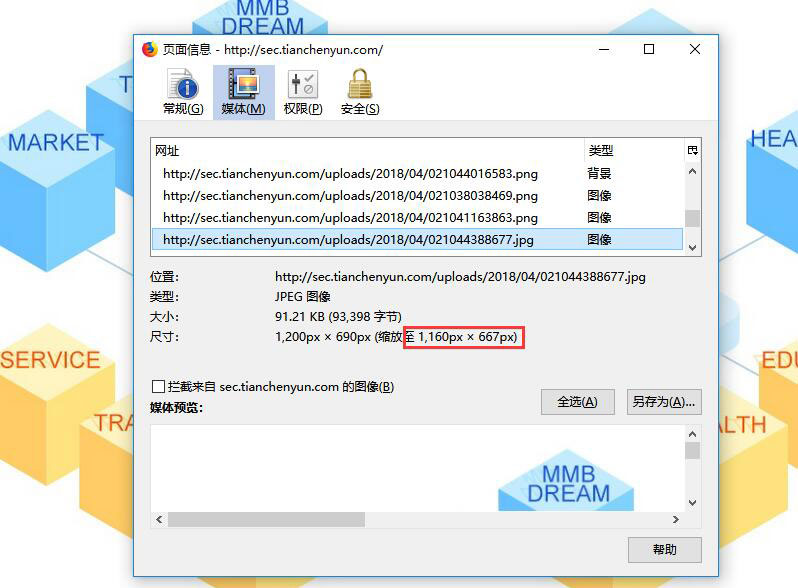
2.点击“查看图像信息”后弹出如下图,下图中的尺寸即为图片的宽度和高度(单位:像素)

三、360浏览器怎么查看图片的大小尺寸方法演示
1.鼠标移动至图片上,右键点击“属性”,如下图:

2.点击“属性”后弹出如下图,图片中的分辨率即为图片的宽度和高度(单位:像素)

通过以上三种浏览器查看到图片的尺寸后,设计相同尺寸的图片上传网站即可,这样不会导致图片变形。其他浏览器也具备查看图片尺寸的功能,大家可以研究下。