计算机显示器是由一个个被称为像素的小点构成的,利用电子束表现色彩。像素把光的三原色红、黄、蓝组合成的色彩按照科学的原理表现出来。一个像素包含8位元色彩的信息量,有从0-255的256个单元。0是完全无光的状态,255是最明亮的状态。
了解了网页色彩的特性后,就会知道网页中的颜色会受到各种不同环境的影响。即使网页使用了非常合理,非常漂亮的配色方案,但是如果每个人浏览的时候看到的效果都各不相同,那么你的配色方案的意愿就不能够非常好的传达给浏览者。
那么怎么才能解决这个问题呢?要解决这个问题,可以在网页设计的时候,使用网页安全色设置页面。“网页安全色”是在不同硬件环境、不同操作系统、不同浏览器中都能够正常显示的色彩集合。在设计网页作品的时候尽量使用网页安全色,这样才不会让浏览者看到的效果与设计制作时相差太多,否则原稿和浏览者看到的页面可能会出现严重的色彩偏差。
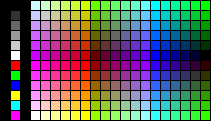
网页安全色是当红色、绿色、蓝色颜色数字信号值为0、51、102、153、204、255时构成的颜色组合,它一共有6*6*6=216种颜色。

216中网页安全色在需要实现高精度的渐变效果或显示真彩图像或照片时,会有一定的欠缺,但是在显示微标或者二位平面效果时,确实绰绰有余的。不过可以看到很多站点利用其它非网页安全色做到了新颖独特的设计风格,所以设计者并不需要刻意的追求使用局限在216中网页安全色范围内的颜色,而是应该更好的搭配使用网页安全色和非安全色。
RGB色彩模式
RGB色彩模式使用RGB模型为图像中每一个像素的RGB分量分配一个0~255范围内的强度值。例如:纯红色R值为255,G值为0,B值为0;灰色的R、G、B三个值相等(除了0和255);白色的R、G、B都为255;黑色的R、G、B都为0。RGB图像只使用三种颜色,就可以使它们按照不同的比例混合,在屏幕上重现16777216种颜色。
在 RGB 模式下,每种 RGB 成分都可使用从 0(黑色)到 255(白色)的值。 例如,亮红色使用 R 值 246、G 值 20 和 B 值 50。 当所有三种成分值相等时,产生灰色阴影。 当所有成分的值均为 255 时,结果是纯白色;当该值为 0 时,结果是纯黑色。
CMYK色彩模式
CMYK代表印刷上用的四种颜色,C代表青色(Cyan),M代表洋红色(Magenta),Y代表黄色(Yellow),K代表黑色(Black)。因为在实际应用中,青色、洋红色和黄色很难叠加形成真正的黑色,最多不过是褐色而已。因此才引入了K——黑色。黑色的作用是强化暗调,加深暗部色彩。
索引色彩模式
索引颜色模式:如果原图像中的某种颜色没有出现在该表中,则程序将选取现有颜色中最接近的一种,或使用现有颜色模拟该颜色。它只支持单通道图像(8位/像素),因此,我们通过限制调色板、索引颜色减小文件大小,同时保持视觉上的品质不变——如用于多媒体动画的应用或网页。
灰度模式
灰度模式:用单一色调表现图像,一个像素的颜色用八位元来表示,一共可表现256阶(色阶)的灰色调(含黑和白),也就是256种明度的灰色。是从黑→灰→白的过渡,如同黑白照片。
双色调模式
双色调模式采用2~4种彩色油墨混合其色阶来创建双色调(2种颜色)、三色调(3种颜色)、四色调(4种颜色)的图像,在将灰度图像转换为双色调模式的图像过程中,可以对色调进行编辑,产生特殊的效果.使用双色调的重要用途之一是使用尽量少的颜色表现尽量多的颜色层次,减少印刷成本。
位图模式
位图模式:photoshop使用的位图模式只使用黑白两种颜色中的一种表示图像中的像素。位图模式的图像也叫做黑白图像,它包含的信息最少,因而图像也最小。